前言
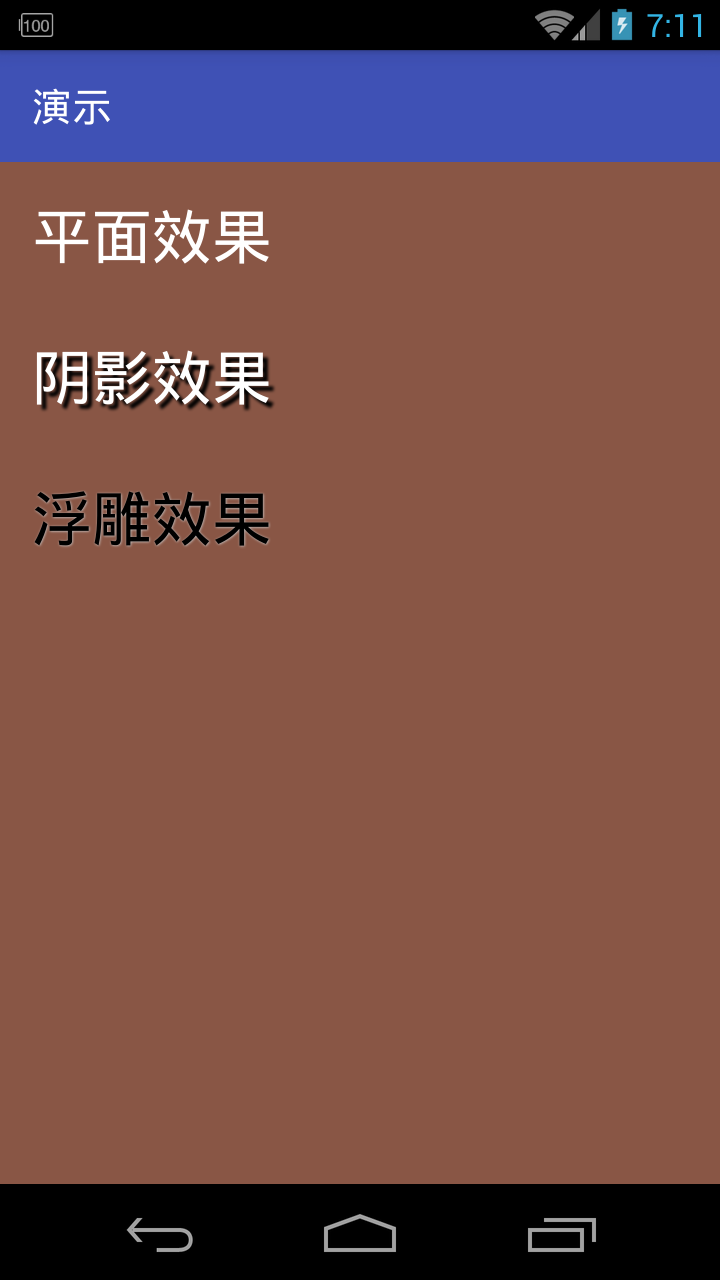
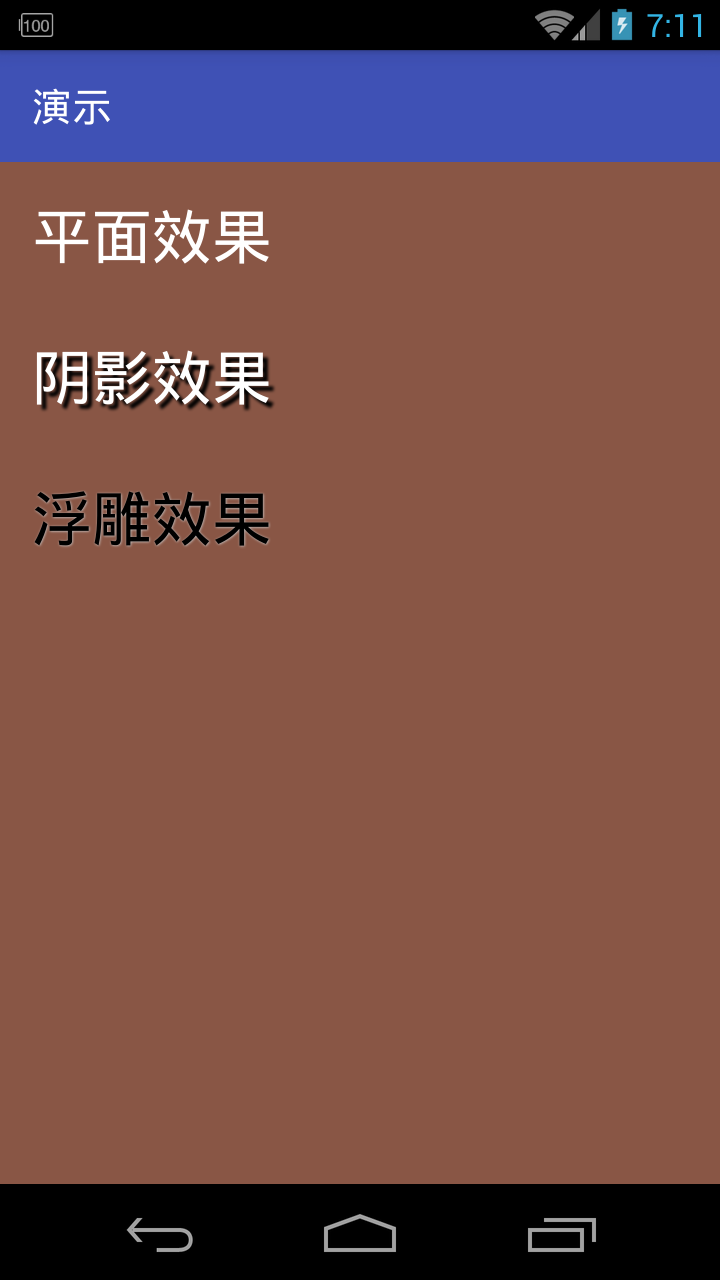
最近看到一些文字的阴影效果很有意思,尝试了下,形成本文。“平面效果“是我们平时常见的平面的样子。“阴影效果”会给人一种凸起的感觉。浮雕效果会给一种雕刻“凹陷”的感觉。
演示效果图

方法
使用 textview的4个属性来实现:
android:shadowColor 阴影颜色 android:shadowDx 阴影的水平偏移量 android:shadowDy 阴影的垂直偏移量 android:shadowRadius 阴影的范围
阴影效果
浮雕效果
本文共 299 字,大约阅读时间需要 1 分钟。
最近看到一些文字的阴影效果很有意思,尝试了下,形成本文。“平面效果“是我们平时常见的平面的样子。“阴影效果”会给人一种凸起的感觉。浮雕效果会给一种雕刻“凹陷”的感觉。

使用 textview的4个属性来实现:
android:shadowColor 阴影颜色 android:shadowDx 阴影的水平偏移量 android:shadowDy 阴影的垂直偏移量 android:shadowRadius 阴影的范围
阴影效果
浮雕效果
转载于:https://www.cnblogs.com/vir56k/p/5121351.html